A brief explanation on the difference between WP_HOME and WP_SITEURL in WordPress If you’ve done any development work with WordPress then you’ve probably noticed two similar looking rows in the database. Specifically WP_HOME and WP_SITEURL. These two have always confused me. To set the URL of your site you need to use the WP_HOME constant,… Continue Reading +
Posts Categorised: Information
Featured Products Loop in WooCommerce 3
If you’ve ever needed to display featured products through a custom loop in WooCommerce on one of your custom template pages, this snippet of code is what I’ve been using for WooCommerce 3 and above. You’ll need to wrap this in a list element possibly with a class of “products” depending on your css. <?php… Continue Reading +
Self-signed certificates for SSL on MAMP
Getting SSL on MAMP can be a pain. For local development you can use self signed certs. To overcome the problems relating to local dev on OSX. I do the following: Please note, I am using Google Chrome for this and have not tested in on any other browsers. Create your certificate and serve it… Continue Reading +
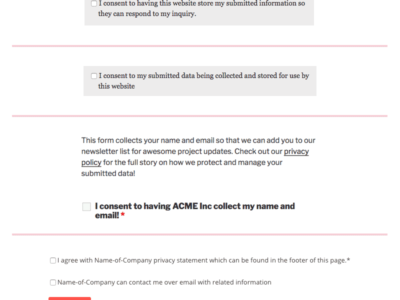
GDPR Compliant Contact Form
How to make a GDPR Compliant Contact Form. This post is more for my own future reference than anything else, so I can use it when I need to make a GDPR Compliant Contact Form, but it might be of some help to others too. I’m sure by now, almost everyone in the web industry… Continue Reading +
CSS is not easy
Technically this isn’t much of a blog post, but I saw a great quote by Jeremy Keith on the subject of CSS simplicity and wanted to share it as it mirrors most of my own feelings on the subject. Unlike a programming language that requires knowledge of loops, variables, and other concepts, CSS is pretty easy… Continue Reading +
KISS your workflow
Do I need to use Grunt? Do I need to use Gulp? Do I need to use Sass? Do I need to use React? I see people asking these type of questions a lot, and I think the answer should be to ask what problems each of those things is trying to solve and do… Continue Reading +
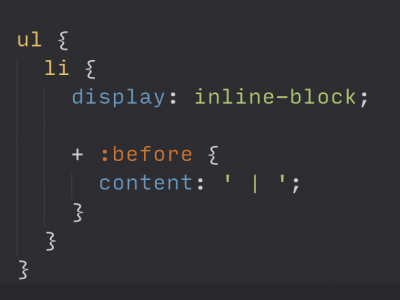
Vertical dividers on horizontal List
I’ve lost count of the amount of times I’ve had to create a horizontal navigation menu with vertical dividers between the list items. The ones where the end result should look something like this: Item 1 | Item 2 | Item 3 | Item 4 | Item 5 I’ve tried many different ways of achieving… Continue Reading +
Adding a share link to Facebook without using JavaScript
Recently I had to add a Facebook sharing link into a webpage where Javascript was not available, and I wasn’t sure if it was possible. After some researching I discovered that it was indeed possible if all you need is the basic functionality, and really, why would you want to overcomplicate things? The following method… Continue Reading +